12. Fixed Flow
fixed
Think back to relative positioning. When you're relatively positioning elements, you can use the top, left, bottom, and right properties to shift the position of an element relative to where it should have ended up in the normal flow.
position: absolute and position: fixed work similarly. Before we start, here's a quick table summarizing the differences:
| Relative | Absolute | Fixed | |
|---|---|---|---|
| When | After normal flow | Before normal flow | Before normal flow |
| Positioned relative to… | position in normal flow | parent | viewport |
Fixed Position
position: fixed elements are in the simplest flow. For them, top, bottom, left and right indicate a position within the viewport. As the user scrolls the page, fixed elements never move. The most common use cases include headers and side navigation menus.
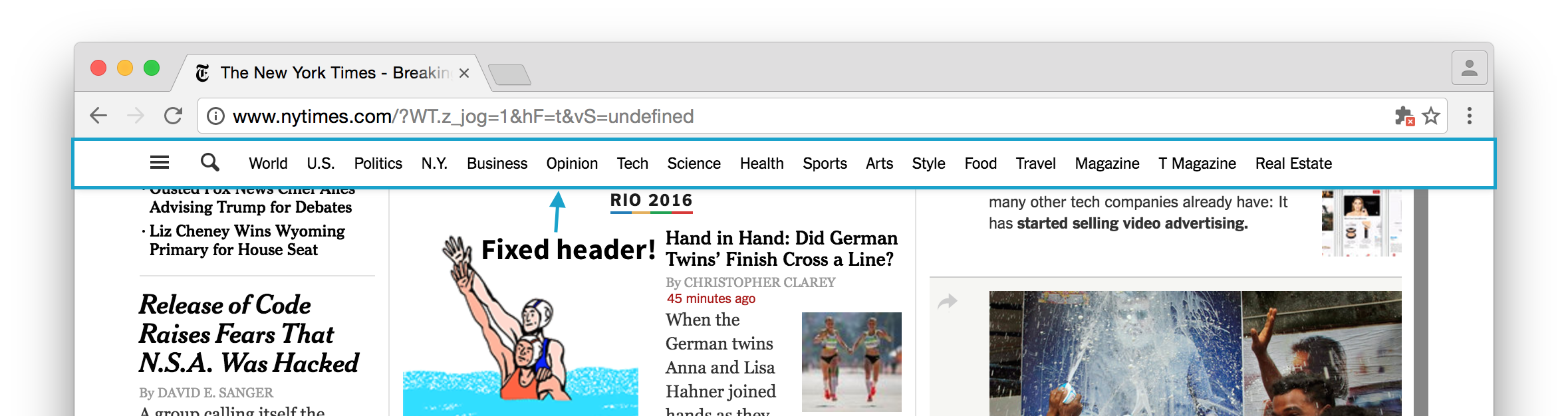
nytimes fixed header

A fixed header on the New York Times' homepage (accessed 17 Aug 2016).
end
For instance, The New York Times homepage uses a fixed header to keep the navigation bar in place as you scroll down the page. You can easily see that it uses position: fixed with developer tools.
NY Times Fixed
INSTRUCTOR NOTE:
If you look closely at the video (or examine the site yourself!), you'll see that the <header> also has top: 0; left: 0 set, meaning that the header should be laid out at the top left corner of the page.